PROJECT OVERVIEW
Project Ions - Pharmaceutical
To begin, this project centers on the complex and life-changing field of RNA-targeted therapeutics, which Ionis has dedicated years to advancing in drug discovery and development. This six-week engagement centered on enhancing user experience and revamping Ionis' internal workflow in their Oligo Quality Control department. Oligos are strands of DNA or RNA and act as the initial starting point of biology processes such as genetic testing and research.
Throughout the project, I collaborated closely with a product architect and developer, conducting thorough user research and analysis on existing technology's role in the Oligo QC process. Additionally, integrating new technology to streamline the workflow and improve efficiency.
Product Designer, Product Architect, Developer
6 Weeks
The Design Challenge
When "Project Ions" came to us for design assistance, they were riddled with years old technology (hardware and software tools) being used to complete their lengthy and tedious process.
Ionis was struggling to retain talented scientists due to the tireless time spent on using inefficient and outdated technology. What should have taken scientists about 15 minutes to complete was taking upwards of an hour to complete from start to finish.
As the sole designer, my task was to create a desktop web app streamlining processes, enhancing efficiency by minimizing time and tasks required to complete the workflow.

Identifying User Pain Points
Collaborating with the Product Architect, we crafted questions for stakeholders and the lead scientist to shape our shared future vision. Despite the tight timeline, additional resources were unavailable, so we worked with available resources. My focus was on pinpointing the pain points of current users and formulating questions aimed at addressing them and grouping them into specific action items/themes .
Eliminate Manual Entry & Increase Automation
The primary concern raised by both stakeholders and scientists was the high number of manual steps involved in their process, particularly manual data entry and copying. Addressing this issue was our main priority in the design process.
Create a Time Saving Design Solution
Another significant concern was saving time for the scientists. While initially discussed briefly, the idea of introducing a new technology like the barcode scanner gained traction over time due to its potential time-saving benefits.
Easily Share Results with Other Team Members
Discussions with our main stakeholder centered on the challenge of quickly sharing test results among scientists, this was identified as a stretch goal for our MVP.
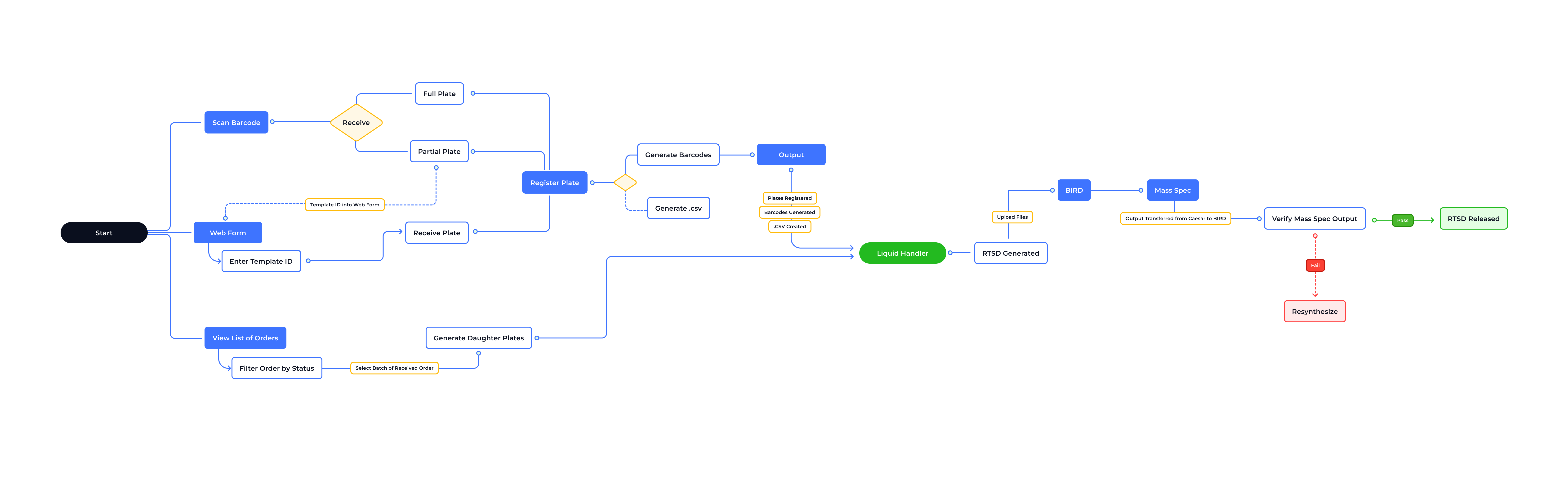
Refining the User Flow
Through collaboration with a Product/UX Architect and two weeks of extensive research into the previous user flow comprising over 50 steps, we conducted a deep dive into the process. This allowed us to closely engage with the client and development team to discuss the integration of a barcode scanner.
This new handheld barcode scanner, featuring an interface and OCR scanning capabilities, would essentially streamline a significant number of steps. Previously, scientists manually input barcode and plate numbers into the application system. By introducing the barcode scanner, manual entry steps were eliminated, leading to a significant reduction in completion time.

What Went Wrong -
Initially, our team was unaware of the full extent the client was willing to change about their process. When we first began this engagement we had casually discussed introducing new technology, however after many discussions with the client, there was high demand for the introduction of the barcode scanner since it would automate about 6 tasks on the front end and subtasks to be completed in the back end, saving their scientists valuable time.
How I Worked to Pivot -
This meant that as a team we would need to pivot our thought process on both the design & development side to incorporate the use of this new technology, instead of redesigning their applications to require less steps, we would also need to account for how to automate steps on the back end in order to create a more efficient process. The Product Architect, Developer and I worked closely to get our hands on a barcode scanner to begin testing it's capabilities and UI restrictions & specifications.

New & Improved User Flow

Taking a look at the new and improved user flow, it was important that we integrate the multiple programs from the existing solution into the backend development including BIRD, Caesar and Excel so these processes could function seamlessly without interupting or rerouting the scientists to outside applications like it had done so prior.
The introduction of the barcode scanner
Reduced manual steps from 6 to 2
Streamlined the process from over
40 to less than 20 steps
Expedited the process, saving scientists over
45 minutes of time


Color Palette

CLIENT TESTIMONIAL
" What you’ve built is amazing. What would have taken an hour, takes five minutes. Our scientists can now focus on solving hard problems. "
150 hours
of work saved this year alone
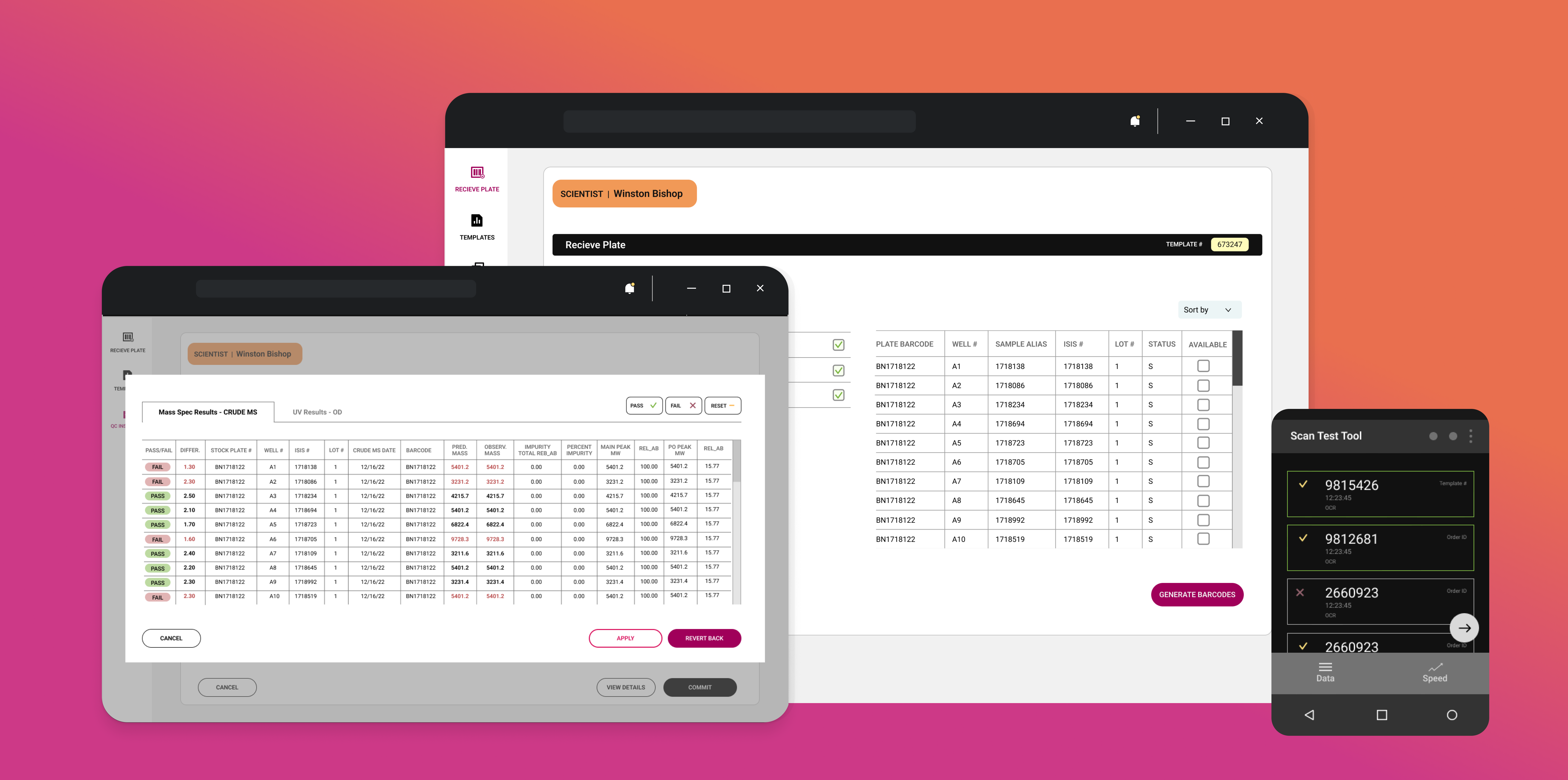
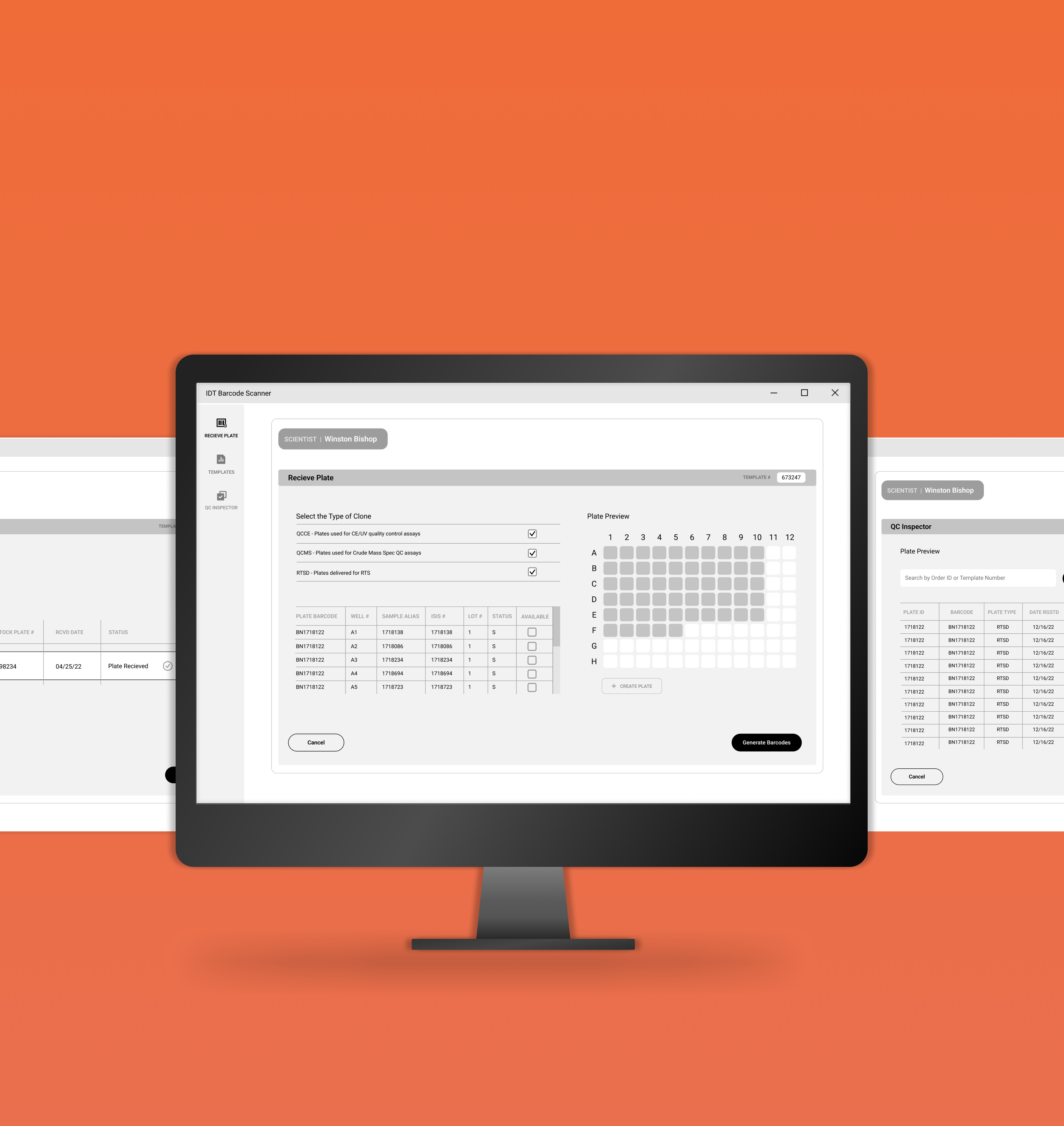
Simplified Solution
The expected final design output was wireframes in order to hone in on the number of details required to get it right. Collaborating with the backend engineers to sort through what was feasible with behind the scenes tasks being completed served as a high level learning opportunity on the development side of this project.
Being able to present internally was a crucial step in the design process for me, it allowed me to receive feedback from the team to better refine my work.
I presented 3 rounds of design revisions based on client feedback, this allowed me to update my work internally before presenting again to the client. During these feedback sessions I would present the updated designs while completing a step by step walkthrough detailing new updates I had made. From there, the client was able to ask questions and provide any and all feedback for me to improve upon before our next meeting and final approval for development.

Final Takeaways & Lessons Learned
- Always be sure to ask the client about their desired technology. As a team, we were notified late that the client was interested in introducing new technology (handheld barcode scanner) to the work flow.
- This project task was the most complex UX problem I have solved to date and truly pushed me out of my comfort zone and allowed me to learn.
- Don’t be afraid to ask plenty of questions and lean on your team. This was a complex problem to solve, which at times felt a bit overwhelming but working together as a team and leaning on one another makes a huge difference.
- During this work I was also tasked with designing improvements for an additional Ionis tool. This meant I needed to divide my time diligently in order to complete the work for both projects on the given, allocated timeline.
Selected Works